![]()
When thinking of designing from scratch or re-designing an existing website, there are a number of important steps and stages that take place. This post will address those steps below.
Mission statement
is what your website offers to its users of and how they will benefit from it. It is important to have a clear mission statement so that you as the owner know what you’re offering your users and you don’t stray from the objective.
Conduct Interviews
Conversing with stakeholders implies that you want to be certain that everyone involved with the website has the same goal in mind. A meeting with all involved voicing opinions and jotting down needs will help to gather the information needed to see that all involved have had there say and can sign-off on a final agreement.
Personas
Personas are graphical representations that allow you to understand who you are designing for. They provide representation of your key audience segments for reference. They help to focus decisions surrounding site components by adding a layer of realism to the conversation. More information on personas found here: https://www.usability.gov/how-to-and-tools/methods/personas.html
User Flows
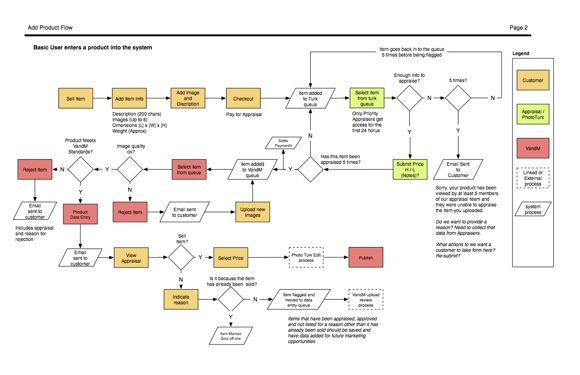
User Flows are a series of steps a user takes to achieve a meaningful goal (see figure 1). It includes all the pages and interactions on the website taken, to reach that goal. They aid in quickening the rate of iterations and improve communication for all team members. Most importantly, they help guide users through the site towards a goal you want them to take without getting lost along the way.

Figure 1 example of an e-commerce transaction user flow.
Analytics
Website traffic statistics are crucial in detecting the health of your website and what areas can be improved. Tools like Google Analytics (free) track the traffic on a website and provide insight on how people are using or not using your site. By viewing metrics like page entry, page exit, and how far into a site a user advances you can detect pain points in a user journey to fulfill a goal. By fixing the mistakes on your site you improve the overall usefulness and success of your website. And who doesn’t want that? More information can be found here: https://analytics.google.com/analytics/web/#/report-home
Content Inventory can be used at the beginning of a Web site redesign process. They indicate what pages already exist on a website.
Sitemap
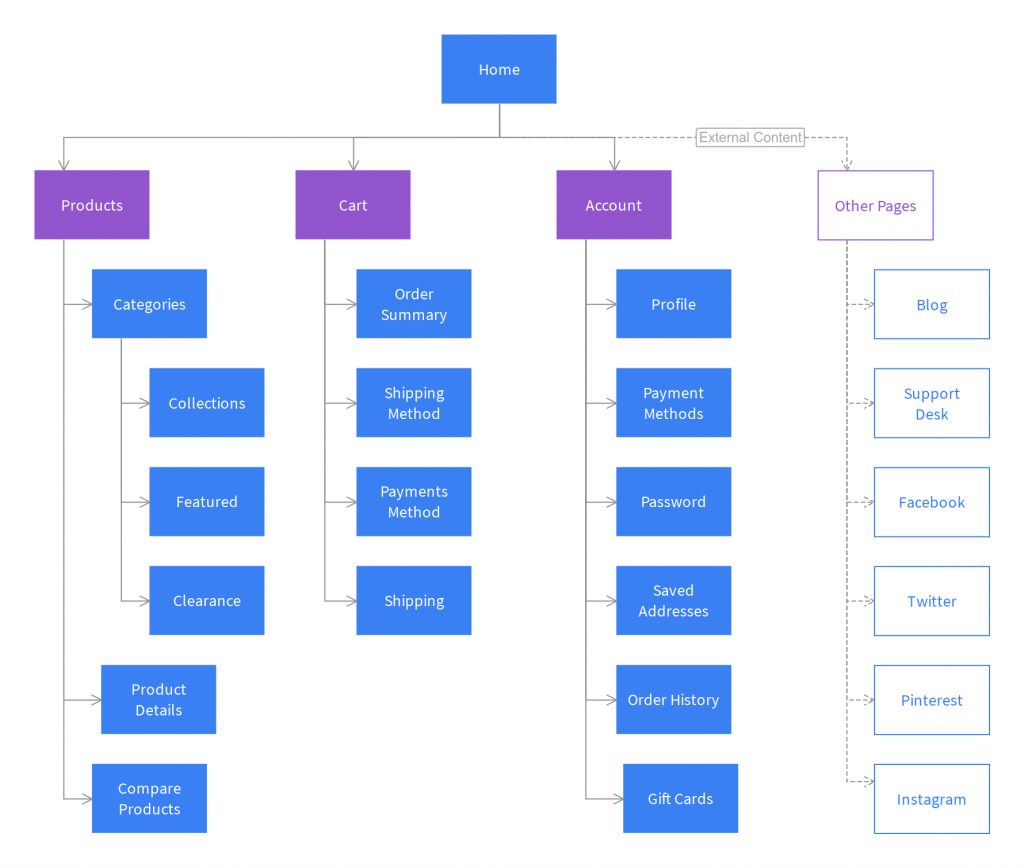
Not to be confused with the sitemap that is linked to in a footer and used by search bots for indexing a website for page links. The sitemaps goal (figure 2) is to convey a sites structure and hierarchy. Sitemaps allow the visualization of how different page types are distributed and linked together throughout a site or application. They can also indicate how a series of nodes would indicate a user path to perform a task. If not included, you can miss gaps where pages are disassociated with the existing website. More information can be found here: https://www.viget.com/articles/ux-101-the-site-map/

Figure 2 an example of sitemap.
Wire Frames
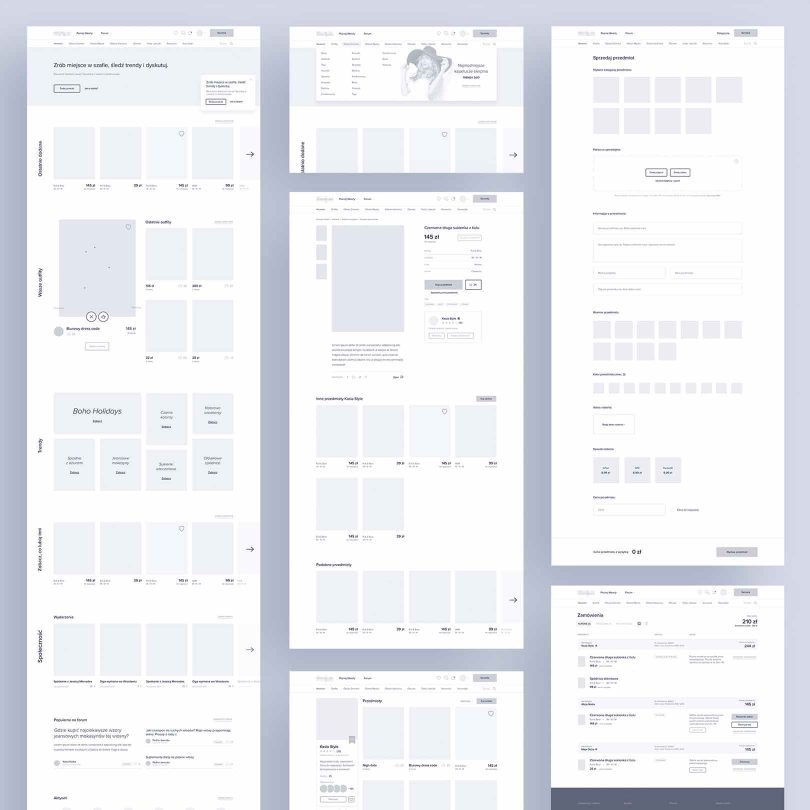
Wire Frames are low-fi drawings or simplified outlines and are a foundation of a project layout that aids in creating the design of a website. They allow for quick additions and fixes to existing site structure. They can be used to simulate how a user journey would interact with various elements within the sites structure.

Figure 3 represents an example of a wireframe.
Mock-Ups
Mock-ups are like the skin of the website. Mock-ups are strictly visual. This is the documentation where you solidify your visual decisions, experiment with variations, and (optionally) create pixel-perfect drafts. Their intended use is to be handed off to front-end coder to create an html template that can be used by a developer for functional application (angular, php etc.) coding to be applied.
Build on development environment using the design mock-ups a front-end developer will create a template that can be used to create a functional web page that is used throughout the site build. Create as many template pages needed to accommodate the different type of output pages required for the application.
Work out bugs with the newly developed pages and confirm accessibility support and validate the template pages in a validator. The website shouldn’t launch until all compliance errors are remediated.
User Testing
Setup a User testing program in order to find out how the user will be able to use the website. The test should consist of 10 to 15 questions. the user will follow these questions as they go through the application. Questions should request an action/task from a user who would then provide feedback based on the outcome.
[arve url="https://vimeo.com/168975395" align="left" parameters="start=2" /]
Test group of 5 people based on the personas find 5 people that will qualify as a user for the website/application. The should sign a waiver and there should be a test person present to help with any issues and to assure that the questions are answered accordingly.
Compile Data
Compile data – fix – test again. After the test results have been compiled, completed and studied, the results should provide an overview of what might be issues with the website. It will provide insight in any blockages or bottlenecks that occur. They need to be rectified before the site can be moved to production.
Move to Production
Move to production- iterate – check analytics – make changes phase 2 launch – continue. Now that all issues are resolved, and the site is in production, the site needs to be monitored for effectiveness. Analytics should be in place and used to find out how the site is being used. Another test group should be acquired for another round of testing. Use the test results to fix issues and reiterate again 3-6 months down the road.